In today's age, having a website that is responsive, personalised, and scalable is critical for any business looking to succeed in the online space. In recent years, Headless CMSs have been making waves in the web development industry, and for good reason. The traditional CMSs of old had several limitations that made them challenging to work with, especially for businesses with specific requirements. Headless CMSs, on the other hand, offer several advantages that make them the preferred choice for businesses that require a dynamic, scalable, and customizable website.
Flexibility
The first and most significant benefit of using a Headless CMS is its flexibility. By separating the back-end system from the front-end, developers have the freedom to create custom front-end applications using their preferred technologies. This provides businesses with the opportunity to create a unique user experience that aligns with their brand and vision.
With a Headless CMS, businesses can create designs and functionality that set them apart from their competition and give them a distinct edge in the market.
Scalibility
With traditional CMSs, scaling the website can be a challenging and time-consuming process. With Headless CMSs, developers can scale the front-end and back-end independently, making it easier to handle high volumes of traffic and maintain fast load times. This means that your website can accommodate more users without compromising on performance or speed, providing your customers with a seamless experience at all times.
Integration
With an API-driven architecture, developers can quickly and easily integrate the CMS with other systems and applications such as eCommerce platforms, marketing automation tools, and mobile applications. This provides a more seamless experience for users, who can access the same content across multiple channels, leading to increased engagement and retention.
Reusability
Content reusability is another critical feature of Headless CMSs. With a centralized location for storing content, developers can easily reuse content across different channels such as mobile applications, chatbots, and social media platforms. This saves time and resources while ensuring consistency across all channels, leading to a more unified brand message and improved user experience.
Security
security is a key consideration for any business when choosing a CMS. With a Headless CMS, the attack surface for potential vulnerabilities is reduced because the CMS does not handle the front-end presentation layer.
Additionally, Headless CMSs are API-driven, allowing businesses to build custom authentication and authorization systems to secure access to the content, providing an extra layer of security.
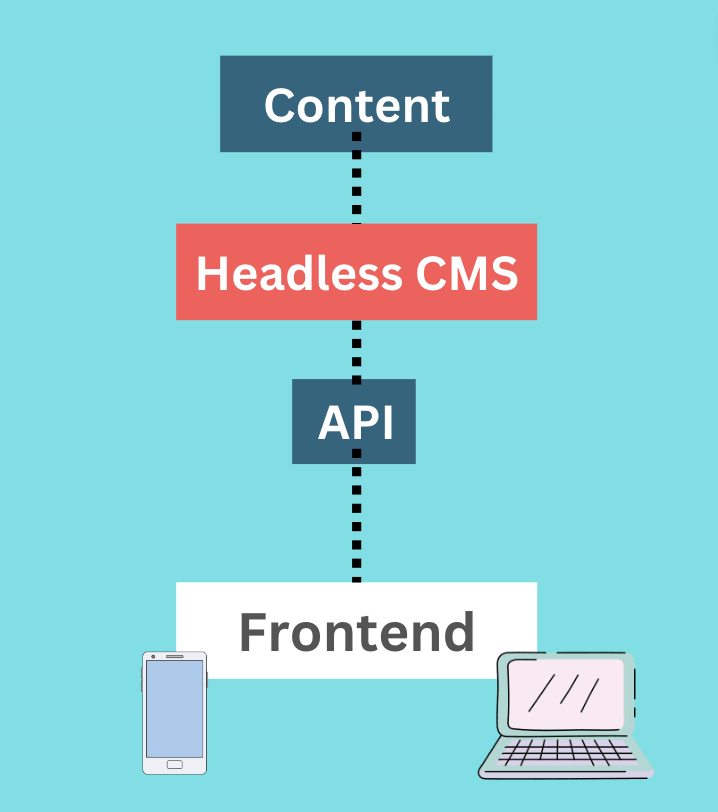
Architecture and how it works
a Headless CMS separates the back-end content management system from the front-end presentation layer. This separation allows developers to build custom front-end applications using their preferred technologies, enabling them to create unique user experiences that align with their brand and vision.
The architecture of a Headless CMS typically consists of three main components:
- Content Repository - This is the core component of a Headless CMS, which is responsible for storing and managing content. It's typically a centralized database or storage system that allows users to create, manage, and organize content easily. The content repository provides a rich set of features to manage content, such as versioning, workflow, and access control.
- API - The API is the component that exposes the content stored in the content repository. It provides an interface for developers to access and retrieve content from the CMS. The API can be accessed through various protocols, such as REST or GraphQL, allowing developers to consume content in a way that best suits their needs.
- Front-end Presentation Layer - This is the component that displays the content retrieved from the CMS to end-users. Since the front-end is decoupled from the CMS, developers can use any technology stack to create the front-end application, such as Angular, React, or Vue.js. This flexibility allows businesses to create custom front-end applications that align with their brand and vision.
One of the key advantages of this architecture is that it allows businesses to scale the front-end and back-end independently. This means that the CMS can handle high volumes of traffic, and developers can add new features or functionality to the front-end application without affecting the back-end content repository. This separation also makes it easier to integrate the CMS with other systems and applications, such as eCommerce platforms or marketing automation tools.
In conclusion, Headless CMSs offer businesses unparalleled flexibility, scalability, ease of integration, content reusability, and improved security. By choosing a Headless CMS, businesses can provide their customers with a seamless and personalized experience across multiple channels, leading to increased engagement, loyalty, and revenue. With Headless CMSs, businesses can unlock their full potential and stay ahead of the competition in the ever-changing digital landscape.